Looking for How To Add H1 Tag In Blogger for better SEO? here you will learn about how to optimize your blogger blog with H1 tag for better SEO (Search Engine Optimization) result of your blog in search engines (like Google, Yahoo, Bing, etc.)
If you also want to add H1 Tag in your blogger template then read continue and learn the easiest way for how to add H1 tag in blogger template.
Table of Contents
Why H1 Tag Is Important For Blogger?
Generally, there are total of six types of Heading tags <H1>,<H2>,<H3>,<H4>,<H5>,<H6>, Heading tags are very important for any website. everyone wants to improve popularity and search ranking of their website, h1 tag is better than h3 tags for post titles so h1 tag helps them to improve their website’s performance and ranking.
Recently Search Engines give more priority to H1 tag post titles for better SERP (Search Engine Results Page) and website ranking, in WordPress themes/templates already post titles are optimized with H1 tag but in blogger template generally post titles are optimized with H3 tag which is not even better for good SEO and website ranking, so that it is very important to add H1 tag to blogger template.
How To Add H1 Tag In Blogger For Better SEO?
Before adding H1 tag in blogger template, I highly recommend you to take a full backup of your current template, so if anything occurs wrong with your current template then you can restore it. now follow my steps carefully to add H1 tag in blogger for better SEO and improve website ranking, don’t panic it's very easy to add h1 tag in blogger,
- Step 1
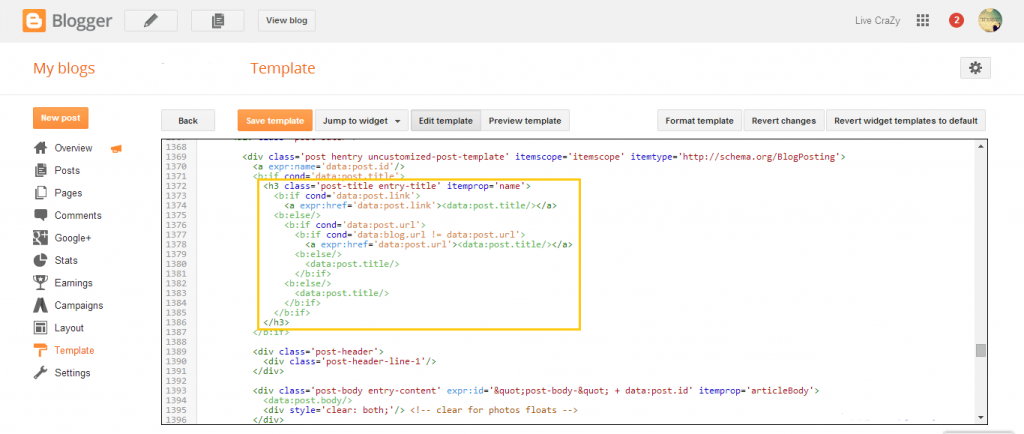
First, log in with your Gmail account and open your blogger blog, and go to “Template” section, click on “Edit HTML” and press CTRL+F and search following code in the template editing area.
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
after finding it change all h3 tags with h1 tags and click on save the template. now your template is optimized with the h1 tag for your “post title”. If you are unable to find this above code then close your template editing area and again open Edit HTML and press CTRL+F and try to find only ‘post-title entry-title’ then definitely it will show you all the above code and now you can easily change all of the h3 tags with h1 tags.
- Step 2
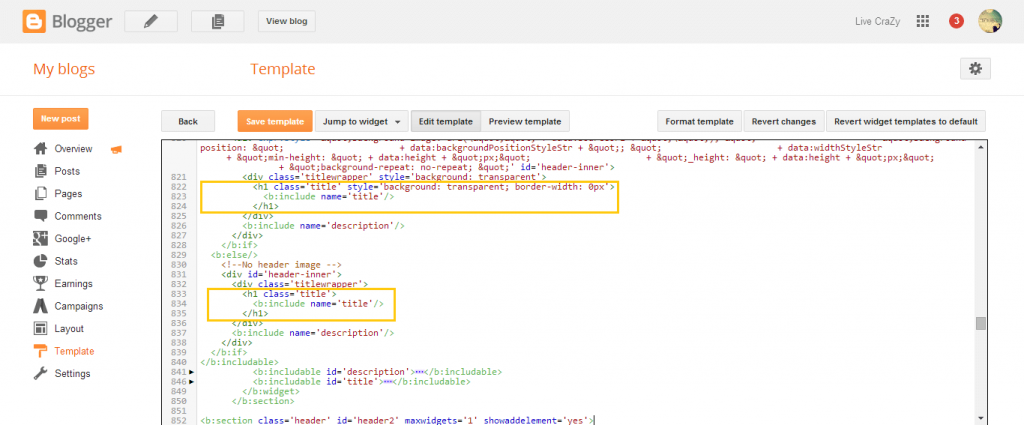
Step1 about added an h1 tag for the post title tag, now again go to Edit HTML and find below code for “site title” by pressing CTRL+F.
<h1 class='title' style='background: transparent; border-width: 0px'>
after finding the above code change all h1 tags with h2 tags, that’s it! now click on save the template.
After following both above steps, your template’s “Post Title” is customized with an H1 tag and your “Site Title” is customized with H2 tags, you can see changes in your desktop browser by pressing CTRL+U. to check your changes go to your website and open a post in new tab then press CTRL+U.
What To Do After adding H1 tag in Blogger Template
After customizing your template with h1 tags your fonts and title colors will be changed, if you want your old colors back then simply go to template editing area and change h1 tag’s CSS (Cascade Style Sheets) code.
After a few days or after crawling your blog post you can see your changes in SERP (Search Engine Results Page). as we see how H1 tags are important for any blogger blog or website, then if you want, you can add h1 tags multiple times in your home page or a static page, but never use h1 tags to post body text or any non-static page otherwise it gives bad experience in SERP (Search Engine Results Page).
Conclusion
The post was about How To Add H1 Tag In Blogger For better SEO and website ranking in search engines. here you’ve learned about how to customize your blogger template’s Post Title and Site Title with H1 and H2 Tag, If you find this article helpful or you are still unable to customize your blogger with H1 tag then do comments, and I’ll try to help you.






32 Comments
Good knowledge
Amazing content thanks for sharing also check mine
Sorry, it doesn’t work so easily. From the beginning – Ctrl-F doesn’t work. It finds nothing.
When I search step by step (time consuming) and change h1 to h2, h2 to h4 (widgets titles), and post title to h1, it all looks weird. It’s got diiferent size, colour etc.
And I have no idea where and how I can change the size.
Hi, Sorry for the inconvenience, Actually you need to find a sentence or piece of a sentence. I have also attached the screenshot. Please do it once. Its only one time task and It will increase your online visibility.
Thank you for your quick guide for adding h1 tag on blogger.
i have added these tag on my blog post, now waiting for the result.
Well, place for shopping 3d wall clock for decoration home and improvement office, house, university and kitchen. for more detail click now
Hey thank you so much sharing this. This was really helpful for our website. We implemented it on our website & it worked well.
i dont know why but it did not work ,i changed it from h3 to h1 and h1 to h2 but still title is showing h3 tag when i inspect it . any solution ?
Hello there,
I’ve searched and found ‘post-title entry-title’ in 2 snippets in my HTML code. I’ve replaced the header with h1 tag in both places. But it seems nothing has changed yet.
And SEO checker is still showing h1 error.
I’m a new blogger and want a bit advice about my blog and niche from you, a veteran in this field. I’ll be much obliged for your response.
Thanks for the tutorial its really help me on my blog
Thanks for the information. I’m also searching for this type of article and then I found your website. I have a Hindi tech blog and I want to solve this problem and you solved my problem.
my seo checker showing h1 tag is missing then i searched google for the solution and find this lovely post helped me alot thanks admin
SIR AFTER DOING THIS, WHAT NEED TO BE TAKEN CARE WHILE WRITING POST, ANSWER BELOW QUESTIONS
DO WE NEED TO WRITE POST TITLE AGAIN ??
DO WE NEED TO WRITE OUR TITLE IN POST BODY AS FIRST LINE AND SETTING IT AGAIN AS HEADING ??
No need to write posts again. You need to just follow the tutorial. It will automatically make changes on your backend.
sir i mean, what to to do while writing new post in blogger at that time, title of post needed to be write ?? and again title need to be put as heading in post body while writing new post??
You need to just take care of the headings only, just change the tag of your heading. you can change it to heading or sub-heading.
What suggestions you can give to my blog sir. Please anything sir. Help in ranking my website
My first suggestion for new bloggers: Start a Blog for a specific Niche. As I have gone through your blog, You have posted whatever you found or in your mind. You need to concentrate on one niche, at least in starting days. It will help you to reach a targeted audience. Now You also don’t know??? Who is your target audience????
Do you?
Hi sir will you provide seo services to my blogger site
Yes Sure, Please contact me @ anantviajysoni@gmail.com with all details of your blog.
Hello sir i haven’t found the code please help
You can try to find with a “piece of code”, and then replace the code given in the article. Please make sure you create a backup before editing anything.
Hallo Anant
I have search over internet to increase blogspot loading speed and found your article. It was amazing but after follow all the steps my blogspot speed not much increase. Will you please help me about this. My website is 10 years old and has very few viewer due to loading speed because my all tutorials having images. Images already compressed but as you know image make speed slow of any kind of website.
I request you to kindly help me.
Thanks and Regards
Hi Sumit,
I have gone through your website. Your website little bit slow, Just because of “media.net ads” If you are not using media.net ads, then remove the codes, I hope it will work.
Thanks Anant,
I think its not media.net ads because now i am using default blogger template and using limited ads of media.net ads
Now my site load fast in default view but when i use customize theme my website goes slow down. Any other solution can you provide.
I have only h1 and h2 tag, than what can i do?
You can create H3 and other inside the posts.
Thank you for detailing each step.
Hello sir, I have tried the following code , but i have not found , please help.
Hi Subham, You can try to find a small piece of code.
i have searched for the given code and the title also, but unable to find it in way2themes template. please help me getting over it.
website link is https://www.telegramming.tk/
please checkout and share your suggestion.
Hi Sahil,
It happens in custom templates. If you have an issue is finding the whole code. you can find the small part of the code… Like post-title OR entry-title. then you can find the whole code. it happens because of space and some customs codes.